Materi Pelatihan Kelas Menengah / Intermediate
BAB I
Dasar dan pembuatan Blogger
Sobat BLC Jepara, melanjutkan materi sebelumnya pada sesi materi dasar internet, kali kita akan membuat dan mengelola blog.
Apa itu Blog ?
Blog merupakan singkatan dari web log adalah bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat sebagai posting) pada sebuah halaman web umum. Tulisan-tulisan ini seringkali dimuat dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama), meskipun tidak selamanya demikian. Situs web seperti ini biasanya dapat diakses oleh semua pengguna Internet sesuai dengan topik dan tujuan dari si pengguna blog tersebut.
Sejarah Blog
Pada Agustus 1999 sebuah perusahaan Silicon Valley bernama Pyra Lab meluncurkan layanan Blogger.com yang memungkinkan siapapun dengan pengetahuan dasar tentang HTML dapat menciptakan Blog-nya sendiri secara online dan gratis. Walaupun sebelum itu (Juli 1999) layanan membuat Blog online dan gratis yaitu Pitas telah ada dan telah membuat Blogger bertambah hingga ratusan, tapi jumlah Blog tidak pernah bertambah banyak begitu rupa sehingga Blogger.com muncul di dunia per-blog-an. Blogger.com sendiri saat ini telah memiliki hingga 100.000 Blogger yang menggunakan layanan mereka dengan pertumbuhan jumlah sekitar 20% per bulan. Blogger.com dan Pitas tentu tidak sendirian, layanan pembuat blog online diberikan pula oleh Grouksoup, Edit this Page dan juga Velocinews.
Sejak saat itu Blog kian hari kian bertambah hingga makin sulit untuk mengikutinya. Eatonweb Portal adalah salah satu daftar Blog terlengkap yang kini ada diantara daftar Blog lainnya. Ribuan Blog kemudian bermunculan dan masing-masing memilih topik bahasannya sendiri, dimulai dari bagaimana menjadi orang tua yang baik, hobi menonton film, topik politik, kesehatan, sex, olahraga, buku komik dan macam-macam lagi. Bahkan Blogger ada Blog tentang barang-barang aneh yang dijual di situs lelang Ebay yang bernama Who Would By That?. Cameron Barret menulis pada Blog-nya essay berjudul Anatomy of a Weblog yang menerangkan tema dari Blog. "Blog seringkali sangat terfokus pada sebuah subjek unik yaitu sebuah topik dasar dan/atau sebuah konsep yang menyatukan tema-tema dalam Blog tersebut." Secara sederhana topik sebuah Blog adalah daerah kekuasan si Blogger-nya tanpa ada editor atau boss yang ikut campur, tema segila apapun biasanya dapat kita temukan sejalan dengan makin bermunculannya Blog di Internet.
Siapa sih blogger itu ?
Rebecca Blood pada Blog-nya Rebecca's Pocket mengatakan bahwa para Blogger mulanya adalah mereka yang telah mengajarkan diri mereka sendiri HTML karena mereka menyenanginya, atau mereka yang setelah seharian bekerja di kantor dot.com mereka, dan kemudian menyisakan waktu luang beberapa jam setiap harinya untuk melakukan web surfing dan memasang hasilnya pada Blog mereka. Mereka adalah apa yang ia sebut orang-orang yang antusias pada web. "These were web enthusiast." tulisnya. Evan Williams, pendiri Blogger.com berpendapat, "Mayoritas Blogger adalah anak-anak muda atau mahasiswa. Dan banyak diantara mereka yang menggunakannya untuk berkomunikasi dengan teman-temannya.".
Setiap orang tentu saja dapat membuat Blog-nya masing-masing, tapi seperti yang dikatakan Evan, Blogger saat ini kebanyakan terdiri dari para penulis diary muda yang dinamis, offbeat dan punya opini untuk segala hal. Dalam kata lain mereka adalah generasi yang tidak takut berpendapat dan mengungkapkan pendapat mereka.
Lalu apa gunanya membuat Blog? Apa yang mungkin didapatkan oleh seorang Blogger dalam usaha mengurus Blognya? Rabecca Blood menulis bahwa setelah ia membuat Blog-nya ada dua efek samping yang terjadi yang tidak ia perkirakan sebelumnya. Pertama ia menemukan kembali minatnya semenjak ia mulai membuat Blog. Dan hal kedua yang lebih penting, ia mulai lebih menghargai cara pandangnya sendiri.
Ketika setiap harinya ia mengupdate Blog-nya ia mulai mempertimbangkan opini dan ide-idenya dengan lebih hati-hati dan ia mulai merasakan bahwa perspektifnya adalah unik dan penting untuk disuarakan.
Ketika seorang blogger menuliskan apa yang ada di pikirannya, maka ia akan sering berkonfrontasi dengan pikiran-pikiran dan opininya sendiri. Menulis Blog, atau Blogging, setiap hari akan membuat Blogger menjadi penulis yang lebih percaya diri. Dengan terbiasa mengekspresikan pikirannya pada Blog-nya, seorang Blogger dapat dengan lebih baik mengartikulasikan opininya. Blog bahkan dapat menjadi semacam terapi jiwa.
Sebelum kita membuat blog, terlebih dahulu harus sobat pahami bagian - bagian blog, yakni.....
Apa itu Blog ?
Blog merupakan singkatan dari web log adalah bentuk aplikasi web yang menyerupai tulisan-tulisan (yang dimuat sebagai posting) pada sebuah halaman web umum. Tulisan-tulisan ini seringkali dimuat dalam urut terbalik (isi terbaru dahulu baru kemudian diikuti isi yang lebih lama), meskipun tidak selamanya demikian. Situs web seperti ini biasanya dapat diakses oleh semua pengguna Internet sesuai dengan topik dan tujuan dari si pengguna blog tersebut.
Sejarah Blog
Pada Agustus 1999 sebuah perusahaan Silicon Valley bernama Pyra Lab meluncurkan layanan Blogger.com yang memungkinkan siapapun dengan pengetahuan dasar tentang HTML dapat menciptakan Blog-nya sendiri secara online dan gratis. Walaupun sebelum itu (Juli 1999) layanan membuat Blog online dan gratis yaitu Pitas telah ada dan telah membuat Blogger bertambah hingga ratusan, tapi jumlah Blog tidak pernah bertambah banyak begitu rupa sehingga Blogger.com muncul di dunia per-blog-an. Blogger.com sendiri saat ini telah memiliki hingga 100.000 Blogger yang menggunakan layanan mereka dengan pertumbuhan jumlah sekitar 20% per bulan. Blogger.com dan Pitas tentu tidak sendirian, layanan pembuat blog online diberikan pula oleh Grouksoup, Edit this Page dan juga Velocinews.
Sejak saat itu Blog kian hari kian bertambah hingga makin sulit untuk mengikutinya. Eatonweb Portal adalah salah satu daftar Blog terlengkap yang kini ada diantara daftar Blog lainnya. Ribuan Blog kemudian bermunculan dan masing-masing memilih topik bahasannya sendiri, dimulai dari bagaimana menjadi orang tua yang baik, hobi menonton film, topik politik, kesehatan, sex, olahraga, buku komik dan macam-macam lagi. Bahkan Blogger ada Blog tentang barang-barang aneh yang dijual di situs lelang Ebay yang bernama Who Would By That?. Cameron Barret menulis pada Blog-nya essay berjudul Anatomy of a Weblog yang menerangkan tema dari Blog. "Blog seringkali sangat terfokus pada sebuah subjek unik yaitu sebuah topik dasar dan/atau sebuah konsep yang menyatukan tema-tema dalam Blog tersebut." Secara sederhana topik sebuah Blog adalah daerah kekuasan si Blogger-nya tanpa ada editor atau boss yang ikut campur, tema segila apapun biasanya dapat kita temukan sejalan dengan makin bermunculannya Blog di Internet.
Siapa sih blogger itu ?
Rebecca Blood pada Blog-nya Rebecca's Pocket mengatakan bahwa para Blogger mulanya adalah mereka yang telah mengajarkan diri mereka sendiri HTML karena mereka menyenanginya, atau mereka yang setelah seharian bekerja di kantor dot.com mereka, dan kemudian menyisakan waktu luang beberapa jam setiap harinya untuk melakukan web surfing dan memasang hasilnya pada Blog mereka. Mereka adalah apa yang ia sebut orang-orang yang antusias pada web. "These were web enthusiast." tulisnya. Evan Williams, pendiri Blogger.com berpendapat, "Mayoritas Blogger adalah anak-anak muda atau mahasiswa. Dan banyak diantara mereka yang menggunakannya untuk berkomunikasi dengan teman-temannya.".
Setiap orang tentu saja dapat membuat Blog-nya masing-masing, tapi seperti yang dikatakan Evan, Blogger saat ini kebanyakan terdiri dari para penulis diary muda yang dinamis, offbeat dan punya opini untuk segala hal. Dalam kata lain mereka adalah generasi yang tidak takut berpendapat dan mengungkapkan pendapat mereka.
Lalu apa gunanya membuat Blog? Apa yang mungkin didapatkan oleh seorang Blogger dalam usaha mengurus Blognya? Rabecca Blood menulis bahwa setelah ia membuat Blog-nya ada dua efek samping yang terjadi yang tidak ia perkirakan sebelumnya. Pertama ia menemukan kembali minatnya semenjak ia mulai membuat Blog. Dan hal kedua yang lebih penting, ia mulai lebih menghargai cara pandangnya sendiri.
Ketika setiap harinya ia mengupdate Blog-nya ia mulai mempertimbangkan opini dan ide-idenya dengan lebih hati-hati dan ia mulai merasakan bahwa perspektifnya adalah unik dan penting untuk disuarakan.
Ketika seorang blogger menuliskan apa yang ada di pikirannya, maka ia akan sering berkonfrontasi dengan pikiran-pikiran dan opininya sendiri. Menulis Blog, atau Blogging, setiap hari akan membuat Blogger menjadi penulis yang lebih percaya diri. Dengan terbiasa mengekspresikan pikirannya pada Blog-nya, seorang Blogger dapat dengan lebih baik mengartikulasikan opininya. Blog bahkan dapat menjadi semacam terapi jiwa.
Sebelum kita membuat blog, terlebih dahulu harus sobat pahami bagian - bagian blog, yakni.....
Pada dasarnya bagian blog pada blogspot terdiri dari 4 bagian besar:
1. Navbar.
Navbar adalah salah satu bagian blog yang posisinya terletak paling atas pada blog.Di bagian terdiri dari sub bagian yaitu kolom pencarian entri, ikuti, berbagi, laporkan penyalah gunaan, blog berikut, entri baru, rancangan, dan keluar.
2.Header
.
Header adalah salah satu bagian blog yang posisinya terletak di bawah Navbar.Pada bagian ini biasanya berisi Judul blog dan deskripsinya.
3.Blog Post
Blog Post adalah bagian yang terpenting dari blog, yang berisikan artikel, gambar, dan video.
4.Sidebar
Sidebar adalah bagian yang letaknya bersebelahan dengan Blog Post, tergantung dari template yang di pakai.Pada bagian ini terdiri dari tampilan profil blogger dan arsip blog, tetapi masih bisa di tambahkan bagian lain dengan mengedit elemen laman.
Navbar adalah salah satu bagian blog yang posisinya terletak paling atas pada blog.Di bagian terdiri dari sub bagian yaitu kolom pencarian entri, ikuti, berbagi, laporkan penyalah gunaan, blog berikut, entri baru, rancangan, dan keluar.
2.Header
.
Header adalah salah satu bagian blog yang posisinya terletak di bawah Navbar.Pada bagian ini biasanya berisi Judul blog dan deskripsinya.
3.Blog Post
Blog Post adalah bagian yang terpenting dari blog, yang berisikan artikel, gambar, dan video.
4.Sidebar
Sidebar adalah bagian yang letaknya bersebelahan dengan Blog Post, tergantung dari template yang di pakai.Pada bagian ini terdiri dari tampilan profil blogger dan arsip blog, tetapi masih bisa di tambahkan bagian lain dengan mengedit elemen laman.
Kemudian pada bagian dashboard atau tampilan awal blog dapat dijgambarkan seperti dibawah ini,
 |
| Bagian Dashboard (Tampilan Awal Blog) |
Bagian Dashboard (Tampilan Awal Blog)
1. Email yang kita gunakan.
2. Dashboard (memastikan posisi di halaman mula)
3. My Account (mengenai keanggotaan blog kita
di Google account)
4. Help (mengenai bantuan yang bisa kita
dapatkan dari google menganai blog)
5. Sign out (pintu keluar dari blog)
6. New post (menulis artikel baru di blog)
7. Edit post (mengubah artikel lama)
8. Commen (Mengatur komentar ke blog)
9. Setting (Pengaturan diblog mulai dari banyaknya postingan/artikel yang muncul, tanggal/jam munculnya artikel, dll)
10. Design (Rancangan di blog dan pintu masukkan tambahan /gedget yang akan kita masukkan)
11. Monetise (Memasukkan iklan kerjasama kita ke blog dan telah berlangganan)
12. Stats (statistik blog kita, mulai kunjungan dan banyaknya yang melihat)
13. View Blog (jendela tampilan blog kita)
14. Create a blog (pintu membuat tambahan blog di kelompuk email ini)
1. Email yang kita gunakan.
2. Dashboard (memastikan posisi di halaman mula)
3. My Account (mengenai keanggotaan blog kita
di Google account)
4. Help (mengenai bantuan yang bisa kita
dapatkan dari google menganai blog)
5. Sign out (pintu keluar dari blog)
6. New post (menulis artikel baru di blog)
7. Edit post (mengubah artikel lama)
8. Commen (Mengatur komentar ke blog)
9. Setting (Pengaturan diblog mulai dari banyaknya postingan/artikel yang muncul, tanggal/jam munculnya artikel, dll)
10. Design (Rancangan di blog dan pintu masukkan tambahan /gedget yang akan kita masukkan)
11. Monetise (Memasukkan iklan kerjasama kita ke blog dan telah berlangganan)
12. Stats (statistik blog kita, mulai kunjungan dan banyaknya yang melihat)
13. View Blog (jendela tampilan blog kita)
14. Create a blog (pintu membuat tambahan blog di kelompuk email ini)
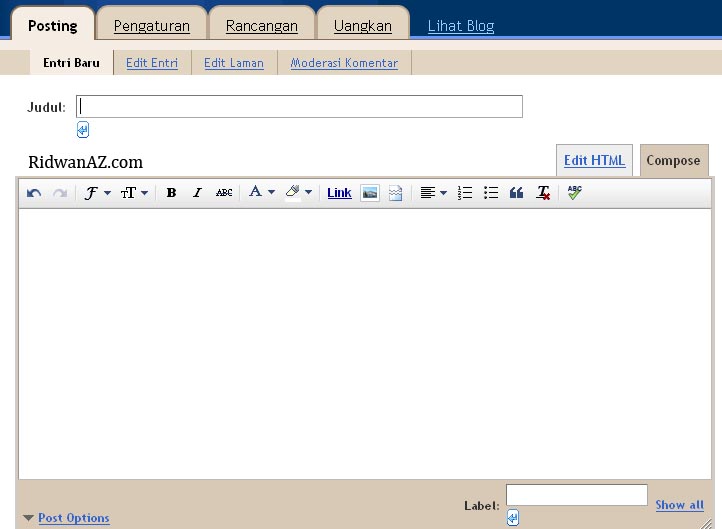
Selanjutnya pada bagian posting, bisa sobat perhatikan gambar dibawah ini,
 | |
| Mengenal Bagian-Bagian Blog |
Title : Judul artikel yang akan kita tulis
1.New Post : halaman kita membuat artikel
2. Edit Post : Bila kita akan edit tulisan yang telah kita tulis
3. Edit Pages : Bila kita ingin menambah/mengubah laman/halaman
4. Undo dan Redo
5. Macam-macam Font yang bisa digunakan.
6. Besar kecilnya huruf yang bisa kita gunakan
7. Bentuk huruf (tebal, miring, bergaris bawah, bergaris tengah)
8. Warna di huruf, hitam, merah, biru, kuning, dll
9. Warna di belakang huruf contoh : bisa.., bisa..., bisa...dll
10. Link : huruf yang mengubungkan dengan artikel lain contoh tutunan blog (link dalam web) dan krupuk singkong (link keluar web)
11. Memasukkan Gambar (pembahasan Memasukkan Gambar di Blog)
12. Memasukkan Video (Pembahasan Memasukkan Video di Blog)
13. Jump break : memotong artikel di tampilan umum terlihat terpotong dan ada kelanjutan tulisan.
14. Rata tulisan. Rata kiri, Rata tengah, rata kanan.
15. Nomerik dan Indek
16. Tab.: memjorokkan tulisan ke dalam
contoh :
misal....misal...contoh...
17. Mengembalikan tulisan pada format awal.
18. cek spelling untuk bahasa inggris.
19. translite/definisai untuk bahasa inggis
20. Label : kata yang menjadi topik tulisan
21. Post Options : mengatur munculnya postingan bila ngingin portingan muncul di waktu lain.
22. Publish Post. Memunculkan tulisan.
23. Save : untuk menyimpan tulisan bila tidak ingin di munculkan dahulu
24. Preview: Memunculkan contoh tulisan kita sebelum di publikasikan hingga perlu edit atau tidak ( sumber : http://tutorial-bikin-blog.blogspot.com)
Selanjutnya yang perlu sobat pelajari adalah mengenai widget atau menu - menu yang bisa ditambahkan ke blog untuk memperkaya tampilan blog sobat semua, yakni.....
Fungsi widget asli blogger.com
| Untuk memasang semua widget yang asli dari blogger ini silahkan masuk ke Rancangan > Element Hamalan > Tambah Gadget |
Populer Post
Widget ini adalah widget terbaru dari blogger yang fungsinya menampilkan postingan kita yang paling banyak diminati oleh para pembaca secara otomatis.
Statistik Blog
Ini fungsinya untuk menampilkan jumlah pengunjung yang datang ke blog anda. Setiap pengunjung yang datang akan dihitung dan bisa anda lihat secara update.
Followers

Widget ini memungkinkan orang untuk mengikuti blog kamu dan juga menampilkan berapa banyak orang atau pengguna blogger lainnya yang menyukai blog kamu.
Link List
 Widget ini berfungsi untuk memudahkan kamu dalam membuat link yang ingin kamu masukan kedalam blog, baik itu link blogmu sendiri, link situs favorit kamu, atau link blog lain kalau kamu mau bertukar link.
Widget ini berfungsi untuk memudahkan kamu dalam membuat link yang ingin kamu masukan kedalam blog, baik itu link blogmu sendiri, link situs favorit kamu, atau link blog lain kalau kamu mau bertukar link.Labels

Menampilkan label di sidebar. Widget ini memudahkan pengunjung membaca blog anda berdasarkan topik yang mereka inginkan.
Arsip Blog

Menampilkan semua postingan atau tulisan anda dari awal ngeblog sampai yang terbaru saat ini.
Widget External ( yang bukan dari blogger)
Untuk memasang semua widget yang Widget External ( yang bukan dari blogger) dari blogger ini silahkan masuk ke Rancangan > ElementHamalan > Tambah Gadget
Komentar terbaru [Recent Comment]

Bagaimana ya cara menampilkan komentar tarbaru di blog? Nah, Widget ini berfungsi untuk menampilkan setiap komentar terbaru yang masuk di blog anda secara otomatis.
Postingan terbaru [Recent Post]

Kalau yang ini berfungsi untuk menampilkan postingan blog anda yang paling baru secara otomatis di halaman depan blog anda. Widget Recent Post ini ada dua macam, yaitu: Yang pakai gambar dan Yang tidak pakai gambar alias hanya link saja.
Flash Label

Hm..yang ini widget favoriteku. Widget ini menampilkan label / kategori blog dalam bentuk flash animasi githu. Ketika kita arahkan mouse kesitu labelnya akan langsung bergerak sesuai dengan arah mouse. Pokoknya keran lah. Saya sarankan widget Flash label cloud ini WAJIB di pasang.
Artikel yang berhubungan [Related Post]

Klo widget ini berfungsi untuk menampilkan artikel yang berhubungan dengan postingan anda secara otomatis sesuai dengan label / kategorinya. Kalau anda ingin jumlah page view anda meningkat, pasang saja widget ini, InsyaAllah visitor akan betah berlama-lama di blog anda.
Artikel yang berhubungan dengan gambar thumbnail
Sama seperti yang diatas. Cuma bedanya klo yang ini letaknya dibawah postingan dengan tampilan preview gambar postingan kita tersebut.
Oke, tanpa banyak berbasa-basi lagi silahkan baca langkah-langkah cara membuat blog di bawah ini ya…
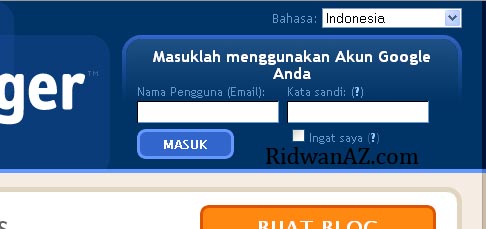
Silahkan sobat buka browser firefox, chrome, atau internet explorer dan ketikkan alamat blogger.com pada address bar, dan pastikan yang muncul adalah halaman seperti di bawah ini,
 |
| Pilih bahasa Indonesia |
Kemudian lengkapi formulir pendaftaran pembuatan blog di blogspot seperti gambar di bawah ini.
Gambar di bawah ini merupakan halaman pengisian artikel yang sudah disertai dengan contohnya.
Kolom judul untuk judul artikel, kolom yang lebar di bawahnya itu untuk menulis artikel atau posting, dan kolom label untuk mengisi jenis kategory artikel. Jika sudah diisi semua, tekan menu TERBITKAN ENTRI, setelah itu akan muncul pemberitahuan yang mengatakan bahwa kamu telah berhasil menerbitkan posting atau artikel seperti gambar di bawah ini. Untuk melihat tampilan artikel yang berhasil kamu buat tadi silahkan klik tombol Lihat Entri.
Tampilan artikel di blog sobat akan tampak seperti gambar di bawah ini.
 |
Sekarang blog sobat sudah selesai dibuat dengan satu buah artkel |
Perhatikan sisi halaman pojok kanan atas yang dilingkari. tombol entri baru untuk menulis artikel yang baru, tombol Desain untuk menentukan atau pengatur Desain, sedangkan tombol keluar untuk Log out, jika sudah setelah memposting artikel atau setelah mengatur blog kamu.
Jika suatu saat nanti kamu ingin memposting artikel baru lagi, sobat tidak perlu mendaftar lagi… tinggal buka www.blogger.com kemudian masukkan email , dan paswod kamu , kemudian klik tombol “masuk”, dengan begitu sobat akan d bawa ke menu dashboard blogspot,
Tampilan Dasrboard blogger kamu akan tampak seperti gambar di bawah ini, melalui halaman dashboard kamu bisa mengedit, membuat posting, ataupun mengatur setting blog kamu.
Beberapa waktu yang lalu, untuk bisa menggunakan blogger secara penuh, kita harus melakukan verifikasi akun dengan mengklik link verisikasi dari Blogger.com yang dikirimkan ke email kita, namun saat ini sudah tidak lagi. Jadi kita bisa menggunakan blogger secara penuh TANPA repot verisikasi akun.
8. Oh iya jika sobat sudah mempunyai email di Gmail. kamu tidak perlu mendaftar dari awal… Kamu dapat langsung memasukkan alamat email gmail dan password kamu, kemudian klik tombol masuk.
jika menggunakan email dari Gmail, kamu tidak perlu memasukan password dan email lain ataupun capta kode lagi… tinggal masukkan nama tampilan saja
Selanjutnya langkah-langkahnya sama dengan yang di atas….
sampai di sini dulu posting tentang langkah membuat blog di blogspot, semoga cukup mudah dipahami, jika kurang paham mohon maaf, dan bisa menuliskan komentar ada di bawah ini jika ada pertanyaan dan saran. terima kasih. dan selamat mencoba......
BAB II
Upload Foto dan Gambar di Blog
Artikel ini merupakan lanjutan dari artikel yang membahas tentang cara membuat blog di blogspot untuk pertama kalinya ( mendaftar dan membuat). Sebenarnya pada artikel terdahulu juga telah dilengkapi dengan cara mengisi artikel, namun tidak begitu lengkap. Di sini akan dibahas dengan lengkap bagaimana mengisi artikel di blog, dan bukan hanya mengisi dengan artikel teks, namun juga mengisi dengan gambar atau foto.
Silahkan ikuti langkah-langkah mengisi artikel di blog di bawah ini! Baca dengan teliti ya.
A. Yang pertama tentu saja login ke bloger dulu ya…… masuk ke alamat situs www.blogger.com
tunggu beberapa saat sampai tampil halaman seperti gambar seperti di bawah ini,
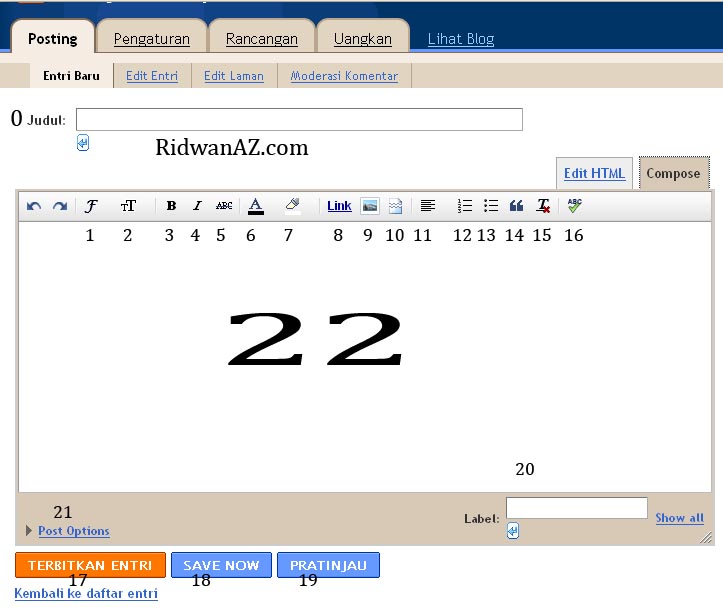
lalu kamu klik tombol Menu entri baru, maka akan muncul seperti tampak gambar seperti ini
C. Supaya lebih jelas lagi saya beri tahu fungsi masing-masing tool bar pada jendela posting ini ya…
0 kolom Judul
1. Model huruf
2. Ukuran huruf
3. format huruf tebal
4. format huruf miring
5. coret huruf (kata)
6. warna huruf
7. memberi warna dibawah huruf
8. menyisipkan link
9. memberikan gambar / upload gambar
10. memotong paragrap (agar pada halaman utama hanya tampil sebagian),
11. format perataan teks, (rata kanan, rata kiri, rata kanan kiri, rata tengah)
12. penomoran
13. bulet
14. blockquote
15. menghapus format
16. penyecek tata bahasa (berlaku untuk bahasa inggris)
17. Untuk memposting dan menyimpan artikel yang telah selesai di ketik
18. untuk menyimpan tanpa memposting artikel dulu
19. melihat tampilan artikel
20. memberikan nama ketegori posting
21. pilihan posting (seperti pilihan mengizinkan pengunjung untuk berkomentar, dan pilihan tidak mengizinkan pengunjung untuk berkomentar)
22. tempat menulis artikel
D. Cara Mengiri Mengisi artikel (posting artikel blog)
Tulis judul artikel pada seperti nomor 1, kemudian tulis artikelmu pada nomor 22, saya sarankan untuk menyelesaikan menulis artikel terlebih dahulu. kalau sudah selesai tinggal memformat artike kamu. Jika ingin mewarna, menebalkan, atau mengatur posisis pertaaan teks, awalilah dengan mengblok kalimat atau kata yang akan di format.
E.Menyisipkan gambar pada artikel (upload gambar atau foto)
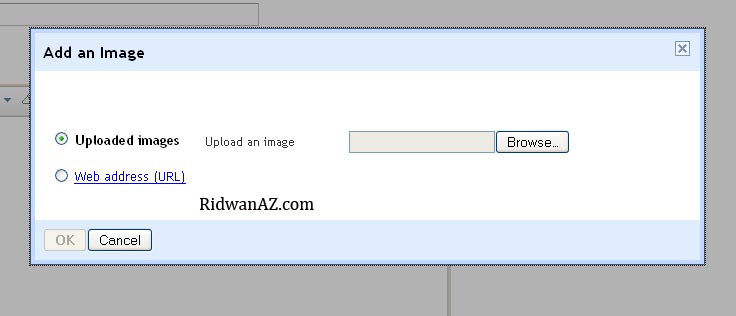
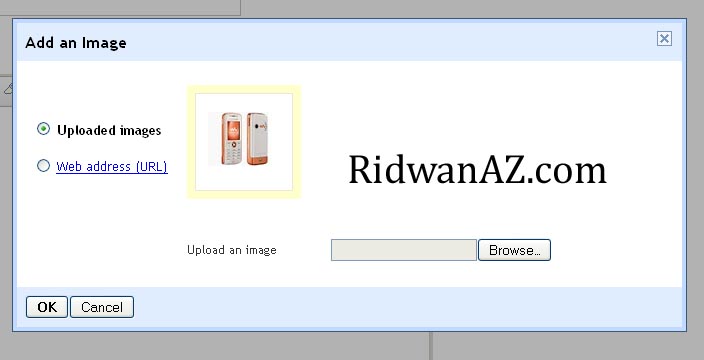
Untuk menyisipkan gambar, klik icon nomor 9 (lihat keterangan gambar poin C di atas), kemudian nanti akan tampil jendela Add an Images, pada jendela itu terdapat dua pilihan yaitu polihan Uploaded images dan Web Adress (url). Uploaded images berati menyisipkan gambar dengan cara mengUpload dulu file gambarnya. sedangkan Web Addres berarti menyisipkan gambar dengan cara menuliskan alamat web file gambar (misalnya seperti ini http://ariesaksono.files.wordpress.com/2008/05/masjid-kubah-emas-05.jpg )
pada contoh ini kita gunakan opsi yang pertama, yaitu opsi uploaded images, klik pada tombol Browse.
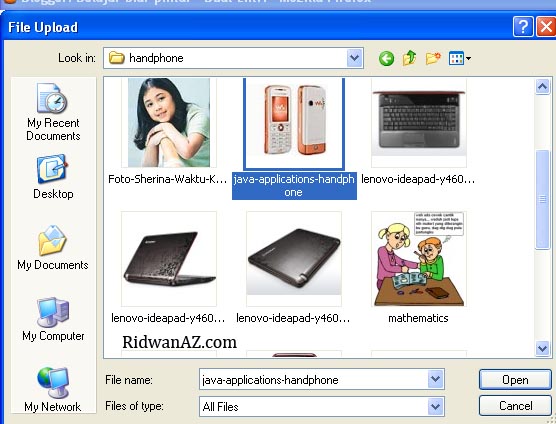
setelah kamu klik pada tombol Brows, maka akan tampil jendela File Upload, pilih salah satu gambar yang akan diupload, pada contoh ini yang saya pilih adalah gambar handphone, setelah dipilih klik pada tombol OK
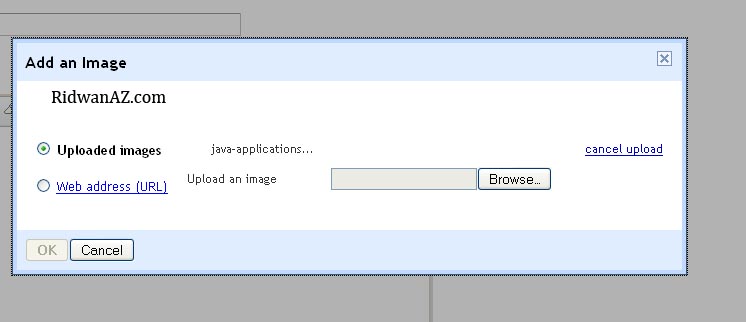
setelah sobat klik pada tombol OK, akan tampil proses upload ke server, tunggulah beberapa saat sampai proses uploading selesai.
Proses upload gambar telah selesai ditandai dengan munculnya jendela seperti gambar di bawah ini, lanjutkan dengan tombol OK
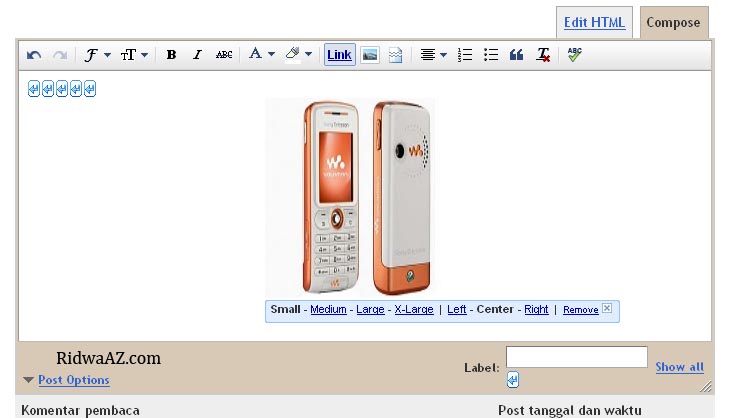
Setelah kamu klik tombol OK, gambar akan tampil pada kolom posting artikel, hasilnya seperti gambar di bawah ini. Pada bagian bawah gambar terdapat tombo tombol pembantu format gambar, seperti Smal, medium, large, x large itu untuk mengatur besar kecil gambar , sedangkan Left, center, right itu berfungsi untuk mengatur posisi gambar mau diletakkan di kanan, kiri, atau tengah, dan tombol Remove untuk menghapus gambar
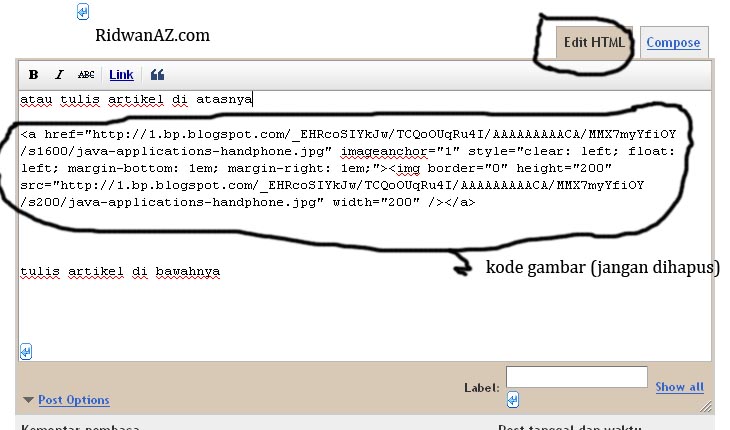
Jika gambar ditampilkan terlebih dahulu sebelum mengetik artikel terkadang anda akan keculitan meletakkan posisi kursor pada kolom penulisan artikel. maka untuk mengatasi hal itu klik pada tombol Edit HTML , maka akan tampil jendela formating artikel dalam bentuk dasar HTML, pada format HTML gambar yang tadinya terlihat akan digantikan dengan bentuk kode (perhatikan gambar di bawah), tulislah artikel di bawah kode gambar atau di atas kode gambar sesuai dengan kebutuhan kamu.
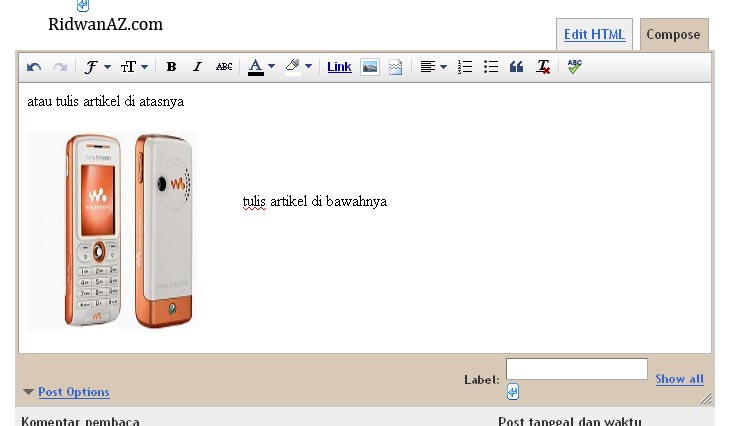
Setelah selesai mengetik, klik pada Tombol Compose maka hasilnya akan tampil seperti gambar di bawah ini
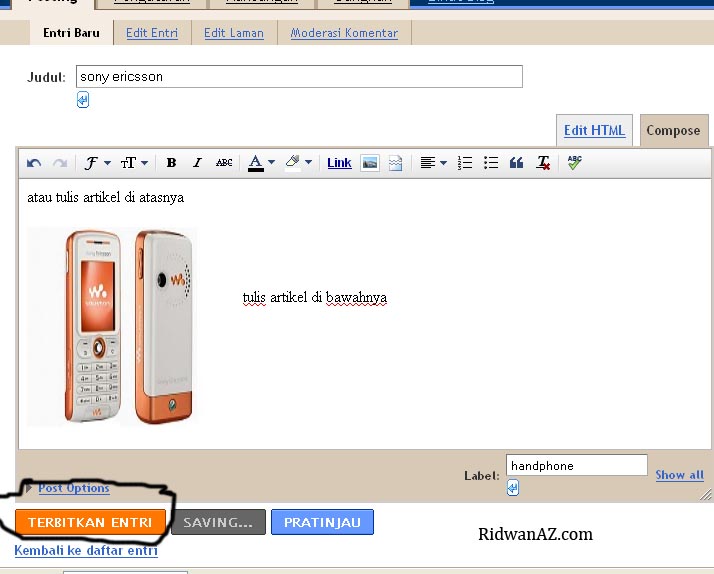
Jika sudah selesai mengetik artikel dan memberikan gambar jangan lupa berikan judul artikel, dan juga label artikel. pada contoh di bawah ini judul artikel saya tulis Sony ericson, sedangkan labelnya adalah handphone. jiks sudah diisi klik pada tombol terbitkan Entri
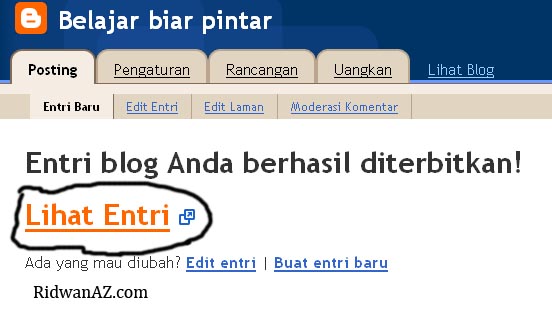
Setelah sobat klik tombol terbitkan entri, maka akan muncul tampil seperti gambar di bawah ini, yang menunjukkan bahwa artikel berhasil di posting. untuk melihat hasilnya klik pada tombol lihat entri.
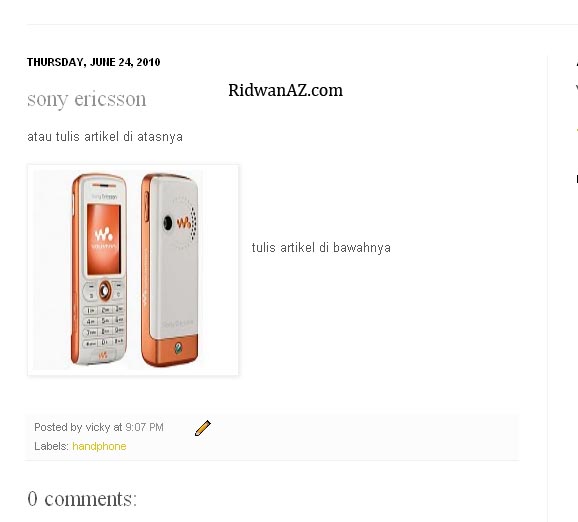
maka hasilnya akan tampak seperti gambar di bawah ini.
bagaimana sobat? sudah mengerti cara mengisi artikel di blog kan ? Jika ada yang kurang jelas silahkan bertanya pada kolom komentar di bawah.
A. Yang pertama tentu saja login ke bloger dulu ya…… masuk ke alamat situs www.blogger.com
tunggu beberapa saat sampai tampil halaman seperti gambar seperti di bawah ini,
lalu kamu klik tombol Menu entri baru, maka akan muncul seperti tampak gambar seperti ini
C. Supaya lebih jelas lagi saya beri tahu fungsi masing-masing tool bar pada jendela posting ini ya…
0 kolom Judul
1. Model huruf
2. Ukuran huruf
3. format huruf tebal
4. format huruf miring
5. coret huruf (kata)
6. warna huruf
7. memberi warna dibawah huruf
8. menyisipkan link
9. memberikan gambar / upload gambar
10. memotong paragrap (agar pada halaman utama hanya tampil sebagian),
11. format perataan teks, (rata kanan, rata kiri, rata kanan kiri, rata tengah)
12. penomoran
13. bulet
14. blockquote
15. menghapus format
16. penyecek tata bahasa (berlaku untuk bahasa inggris)
17. Untuk memposting dan menyimpan artikel yang telah selesai di ketik
18. untuk menyimpan tanpa memposting artikel dulu
19. melihat tampilan artikel
20. memberikan nama ketegori posting
21. pilihan posting (seperti pilihan mengizinkan pengunjung untuk berkomentar, dan pilihan tidak mengizinkan pengunjung untuk berkomentar)
22. tempat menulis artikel
D. Cara Mengiri Mengisi artikel (posting artikel blog)
Tulis judul artikel pada seperti nomor 1, kemudian tulis artikelmu pada nomor 22, saya sarankan untuk menyelesaikan menulis artikel terlebih dahulu. kalau sudah selesai tinggal memformat artike kamu. Jika ingin mewarna, menebalkan, atau mengatur posisis pertaaan teks, awalilah dengan mengblok kalimat atau kata yang akan di format.
E.Menyisipkan gambar pada artikel (upload gambar atau foto)
Untuk menyisipkan gambar, klik icon nomor 9 (lihat keterangan gambar poin C di atas), kemudian nanti akan tampil jendela Add an Images, pada jendela itu terdapat dua pilihan yaitu polihan Uploaded images dan Web Adress (url). Uploaded images berati menyisipkan gambar dengan cara mengUpload dulu file gambarnya. sedangkan Web Addres berarti menyisipkan gambar dengan cara menuliskan alamat web file gambar (misalnya seperti ini http://ariesaksono.files.wordpress.com/2008/05/masjid-kubah-emas-05.jpg )
pada contoh ini kita gunakan opsi yang pertama, yaitu opsi uploaded images, klik pada tombol Browse.
setelah kamu klik pada tombol Brows, maka akan tampil jendela File Upload, pilih salah satu gambar yang akan diupload, pada contoh ini yang saya pilih adalah gambar handphone, setelah dipilih klik pada tombol OK
setelah sobat klik pada tombol OK, akan tampil proses upload ke server, tunggulah beberapa saat sampai proses uploading selesai.
Proses upload gambar telah selesai ditandai dengan munculnya jendela seperti gambar di bawah ini, lanjutkan dengan tombol OK
Setelah kamu klik tombol OK, gambar akan tampil pada kolom posting artikel, hasilnya seperti gambar di bawah ini. Pada bagian bawah gambar terdapat tombo tombol pembantu format gambar, seperti Smal, medium, large, x large itu untuk mengatur besar kecil gambar , sedangkan Left, center, right itu berfungsi untuk mengatur posisi gambar mau diletakkan di kanan, kiri, atau tengah, dan tombol Remove untuk menghapus gambar
Jika gambar ditampilkan terlebih dahulu sebelum mengetik artikel terkadang anda akan keculitan meletakkan posisi kursor pada kolom penulisan artikel. maka untuk mengatasi hal itu klik pada tombol Edit HTML , maka akan tampil jendela formating artikel dalam bentuk dasar HTML, pada format HTML gambar yang tadinya terlihat akan digantikan dengan bentuk kode (perhatikan gambar di bawah), tulislah artikel di bawah kode gambar atau di atas kode gambar sesuai dengan kebutuhan kamu.
Setelah selesai mengetik, klik pada Tombol Compose maka hasilnya akan tampil seperti gambar di bawah ini
Jika sudah selesai mengetik artikel dan memberikan gambar jangan lupa berikan judul artikel, dan juga label artikel. pada contoh di bawah ini judul artikel saya tulis Sony ericson, sedangkan labelnya adalah handphone. jiks sudah diisi klik pada tombol terbitkan Entri
Setelah sobat klik tombol terbitkan entri, maka akan muncul tampil seperti gambar di bawah ini, yang menunjukkan bahwa artikel berhasil di posting. untuk melihat hasilnya klik pada tombol lihat entri.
maka hasilnya akan tampak seperti gambar di bawah ini.
bagaimana sobat? sudah mengerti cara mengisi artikel di blog kan ? Jika ada yang kurang jelas silahkan bertanya pada kolom komentar di bawah.
BAB III
Mengganti Tema pada Blogspot
Apakah sobat sudah bosan dengan tampilan tema atau template blogspot kamu seperti ini, dulu template pada blogspot tidak banyak pilihan, memang sih bisa diganti secara manual dengan mengupload file tema yang sudah banyak tersedia di internet, tapi terkadang banyak juga kendala ketika sudah mengupload file tema, misalnya saja file template tampil tidak sempurna, bagi yang mahir dengan disain blogspot mungkin tidak masalah, tapi bagi yang masih pemula tentunya itu juga suatu masalah.
Baru baru ini blogspot telah memberikan tambahan menu-menu baru pada pengaturan tema atau template di blogspotnya. Berbeda dengan pengaturan template blog blogspot yang lama, pada pengaturan template baru ini sangat memudahkan kamu yang belum begitu lihai mengedit code code html menjadi lebih mudah, tanpa mengutak atik kode kode html pun sudah bisa mendapatkan template blogspot yang bagus. Pada menu pengaturan template baru ini terdapat empat pengaturan menu utama, yaitu : template, background, layout, dan advance. nanti akan saya jelaskan fungsi masing masing menu tersebut.
agar lebih jelas cara mengganti tema blog di blogspot ini, ikuti panduan di bawah ini ya,
Silahkan login pada blogspot kamu, dengan mengunjungi www.blogger.com, lalu masukan email dan password kamu
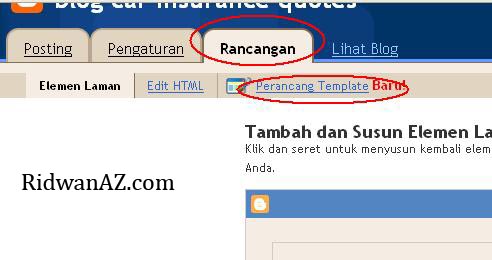
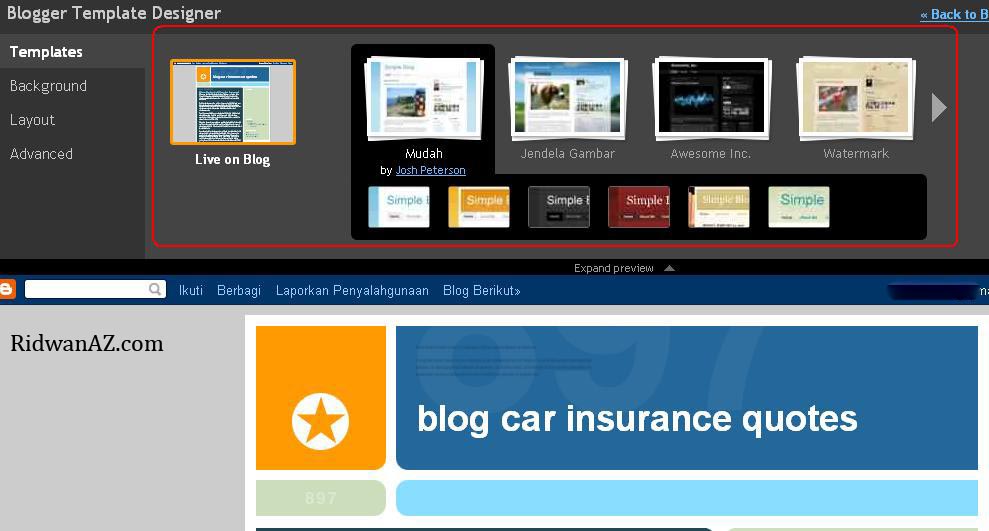
Setelah masuk pada dasboard blogspot, klik pada tombol Rancangan, kemudian klik pada tombol Perancang Template,
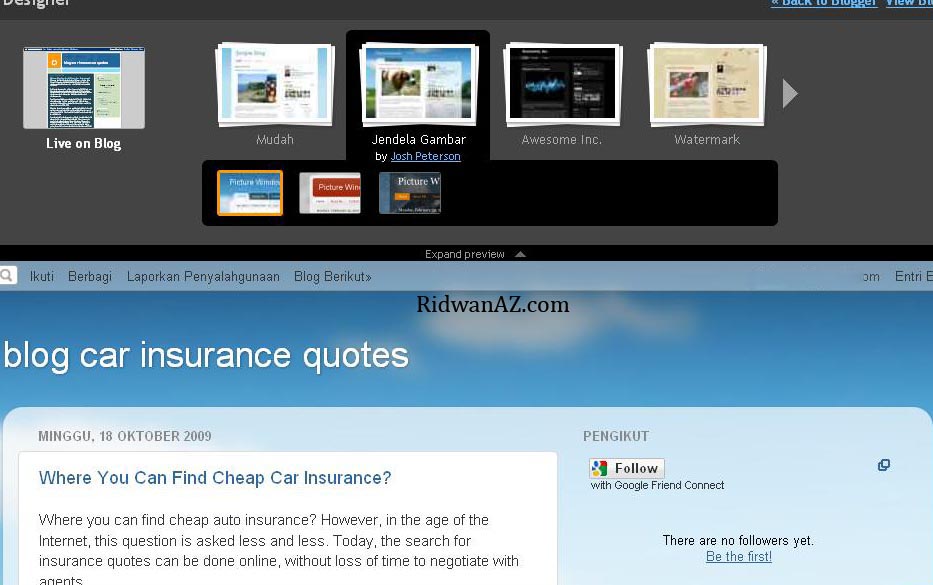
setelah kamu pilih salah satu, dibagian bawah akan muncul jendela preview template yang baru kamu pilih tadi. Pada setiap pilihan template terdapat beberapa sub menu template, misalnya seperti template yang saya pilih ini ada 3 buah sub menu template, kamu bisa memilih salah satu untuk menghasilan template yang sedikit berbeda.
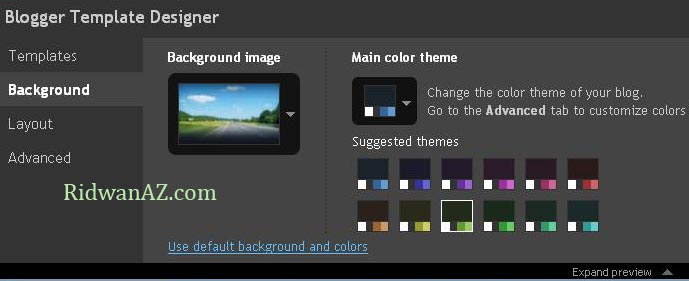
Menu Background (pada menu ini digunakan untuk mengganti warna atau gambar latar template anda), pada menu Background Images, klik pada tombol Panah yang berada di samping kanan maka nanti akan muncul beberapa pilihan, begitu juga pada menu Main color theme, kamu juga bisa mengganti sesuai dengan seleramu pada tombol panah itu.
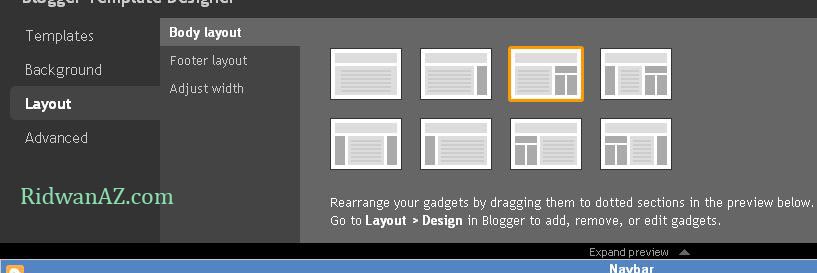
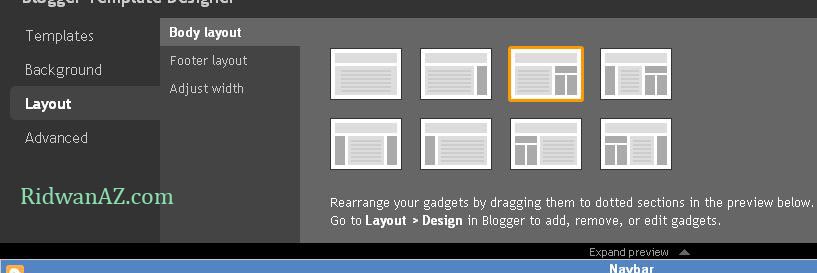
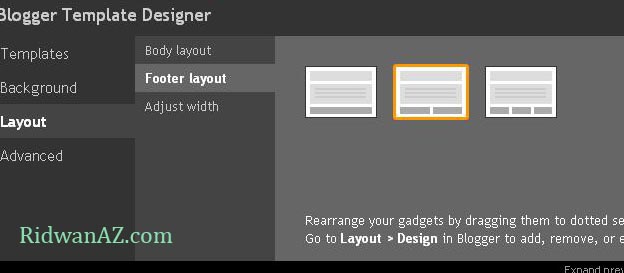
Menu Layout (pada menu ini digunakan untuk menganti layout template blog anda, telah disediakan beberapa pilihan template layout yang lebih baru dan lebih bagus)
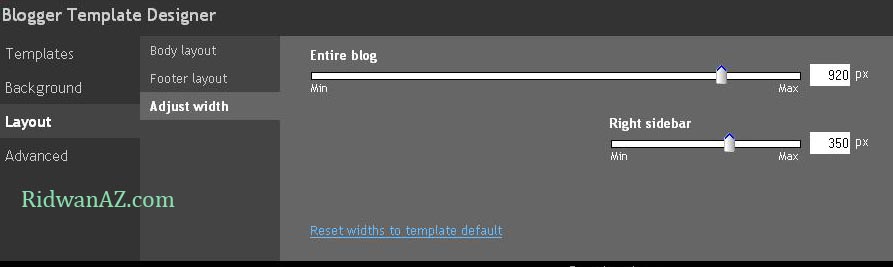
ada tiga menu pada Layout ini yaitu Body Layout, Footer layout, Adjust widt.
pada body layout digunakan untuk mengganti layout body utama pada blogspot kamu, silahkan pilih salah satu.

pada Footer layout digunakan untuk mengganti model footer layout blogspot kamu, ada 3 macam di sini yaitu footer dengan 1 kolom, footer dengan 2 kolom dan footer dengan 3 kolom.
pada Adjust Width digunakan untuk mengatur lebar disain template blogspot kamu, ada dua pengaturan di sini, yaitu pengaturan lebar isi blog, dan pengaturan lebar sidebar blog, silahkan diatur sesukamu, tapi kalau tidak diatur lagi juga tidak apa apa.
jika semua sudah disetting pengaturan template nya, yang terakhir adalah klik pada Tombol APPLY TO BLOG yang berada pada pojok kanan atas.
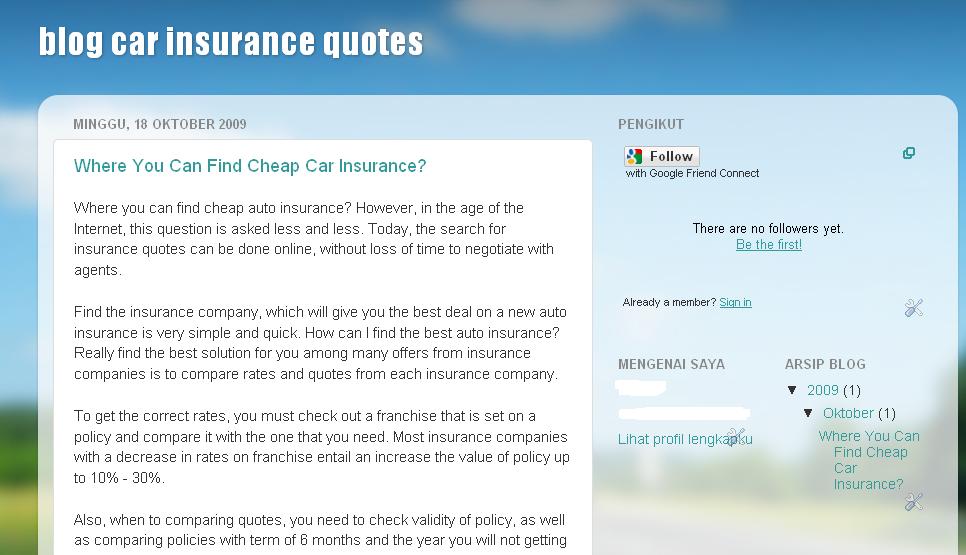
Lalu lihat hasil pengaturan templat yang telah kamu lakukan tadi dengan mengunjungi blog sobat,
bagaimana kawan ? sudah paham dengan penjelasan cara mengganti tema blog di atas, agar lebih lihai silahkan diotak atik sendiri ya templatenya, diatur warnya background, layout nya, font nya dan lain-lain biar menjadi lebih cantik.
Baru baru ini blogspot telah memberikan tambahan menu-menu baru pada pengaturan tema atau template di blogspotnya. Berbeda dengan pengaturan template blog blogspot yang lama, pada pengaturan template baru ini sangat memudahkan kamu yang belum begitu lihai mengedit code code html menjadi lebih mudah, tanpa mengutak atik kode kode html pun sudah bisa mendapatkan template blogspot yang bagus. Pada menu pengaturan template baru ini terdapat empat pengaturan menu utama, yaitu : template, background, layout, dan advance. nanti akan saya jelaskan fungsi masing masing menu tersebut.
agar lebih jelas cara mengganti tema blog di blogspot ini, ikuti panduan di bawah ini ya,
Silahkan login pada blogspot kamu, dengan mengunjungi www.blogger.com, lalu masukan email dan password kamu
Setelah masuk pada dasboard blogspot, klik pada tombol Rancangan, kemudian klik pada tombol Perancang Template,
Sesaat kamudian akan tampil jendela Blogger Template Designer,
Menu template (pada menu ini disediakan template-templat baru yang lebih bagus dari pada template yang lama, dan template ini bisa diedit sesuai dengan keinginan kamu, dan cara mengeditnya pun tidak repot, tinggal klik dan klik)
Coba pilih salah satu template blogspot yang kamu suka,
setelah kamu pilih salah satu, dibagian bawah akan muncul jendela preview template yang baru kamu pilih tadi. Pada setiap pilihan template terdapat beberapa sub menu template, misalnya seperti template yang saya pilih ini ada 3 buah sub menu template, kamu bisa memilih salah satu untuk menghasilan template yang sedikit berbeda.
Menu Background (pada menu ini digunakan untuk mengganti warna atau gambar latar template anda), pada menu Background Images, klik pada tombol Panah yang berada di samping kanan maka nanti akan muncul beberapa pilihan, begitu juga pada menu Main color theme, kamu juga bisa mengganti sesuai dengan seleramu pada tombol panah itu.
Menu Layout (pada menu ini digunakan untuk menganti layout template blog anda, telah disediakan beberapa pilihan template layout yang lebih baru dan lebih bagus)
ada tiga menu pada Layout ini yaitu Body Layout, Footer layout, Adjust widt.
pada body layout digunakan untuk mengganti layout body utama pada blogspot kamu, silahkan pilih salah satu.

pada Footer layout digunakan untuk mengganti model footer layout blogspot kamu, ada 3 macam di sini yaitu footer dengan 1 kolom, footer dengan 2 kolom dan footer dengan 3 kolom.
pada Adjust Width digunakan untuk mengatur lebar disain template blogspot kamu, ada dua pengaturan di sini, yaitu pengaturan lebar isi blog, dan pengaturan lebar sidebar blog, silahkan diatur sesukamu, tapi kalau tidak diatur lagi juga tidak apa apa.
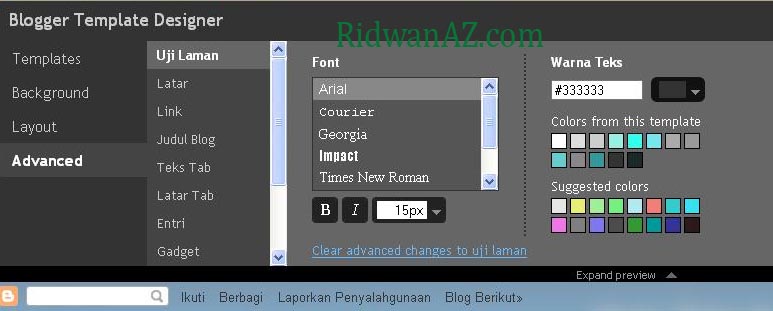
4. Advance (pada menu digunakan untuk pengaturan template yang lebih detail, misalnya mengganti jenis tulisan / font pada judul, atau pada artikel, dll, menganti warna latar, dan lain), silahkan diotak atik sendiri ya….
jika semua sudah disetting pengaturan template nya, yang terakhir adalah klik pada Tombol APPLY TO BLOG yang berada pada pojok kanan atas.
Lalu lihat hasil pengaturan templat yang telah kamu lakukan tadi dengan mengunjungi blog sobat,
bagaimana kawan ? sudah paham dengan penjelasan cara mengganti tema blog di atas, agar lebih lihai silahkan diotak atik sendiri ya templatenya, diatur warnya background, layout nya, font nya dan lain-lain biar menjadi lebih cantik.





















































1 komentar:
sungguh ilmu yang luar biasa,....
Posting Komentar